I ran into a very frustrating bug while using icon fonts on our site at Contatta. A bug I filed last April, and nurtured through the process of getting fixed, didn’t make the Mozilla release notes (though it was included in Firefox 28). Because I feel it’s a very useful solution, I wanted to bring some attention to it.
Font Smoothing for [most] Everyone
In a nutshell, if you’re using antialiasing for icon fonts and headings using -webkit-font-smoothing, you’ll want to be aware of -moz-osx-font-smoothing. I won’t take the time to go into the finer details of sub-pixel or grayscale antialiasing. If you’re interested, you can read this article about type rendering on different operating systems for more info. And though I initially filed the bug on Firefox, the issue is actually OSX. Here’s a summary from Jonathan Kew (a Mozilla engineer):
The “problem” in Firefox is simply how OS X renders the font when “LCD font smoothing” is enabled (which I think is the default). AIUI, it’s widely known among the font-design community that OS X tends to fatten glyphs somewhat compared to other rasterizers. For the usual case of black-on-white text, this works OK (though some people like it more than others); however, for white-on-black, the effect can be much too heavy-handed.
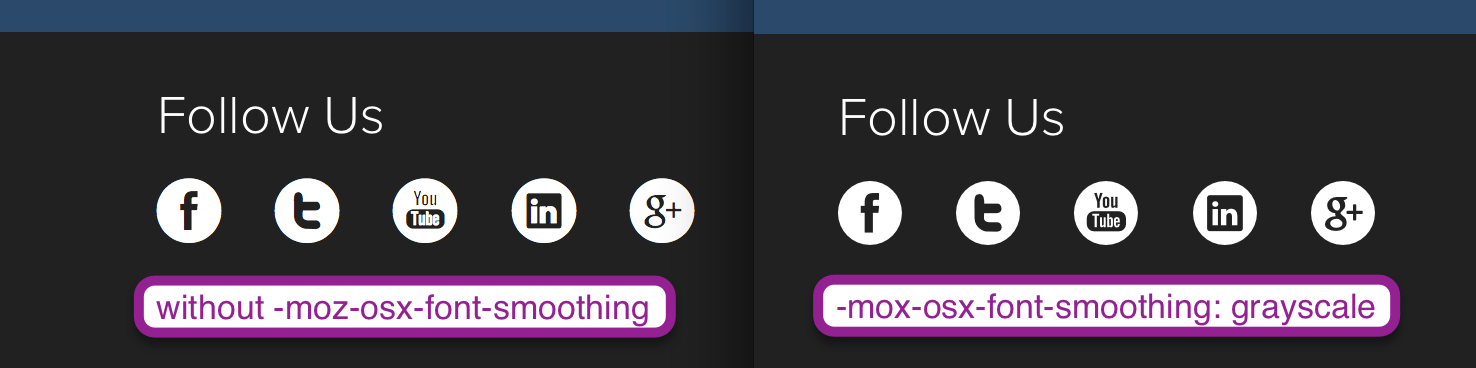
Aral Balkan posted an excellent example of light icon fonts on a dark background — one with -webkit-font-smoothing, one on Firefox. The web has been full of people trying to come up with creative ideas for making their fonts render consistently — opacity tricks, text-shadow tricks, etc. But those only work in some situations. In the end, many people have simply thrown their hands up in frustration—and changed to a different heading font/color scheme or moved away from icon fonts and back to sprites.
A while back, the Webkit team gave us a way to counteract the issue — -webkit-font-smoothing. It should be used responsibly and shouldn’t be used on everything. Certain fonts become too thin and less legible when it’s applied. But when needed, it’s a fontsaver (yeah, yeah, I know). This non-standard property got a lot of attention and caused many of us to accuse Firefox of being fat. I was one of them.
Jump forward to the bug I filed. After much passionate discussion, the exceptional Mozilla engineer David Baron agreed to grant us a property that provides a similar fix — -moz-osx-font-smoothing. While it has the similar effect of slimming fonts, instead of using the “antialiased” value Webkit uses, FFOX has chosen to use “grayscale”. (You can read the bug for the reasons why and the methods used.) It also appears from viewing in the FFOX Inspector that you can use the inherit | unset | auto values as well. (Though I haven’t experimented with those.) So far, anywhere I need the -webkit-font-smoothing:antialiased I now use -moz-osx-font-smoothing:grayscale with great results.
If you use Sass, you’re in luck. Maximilliano Firtman has created a [Sass mixin to turn the font-smoothing property on and off] (http://maximilianhoffmann.com/posts/better-font-rendering-on-osx).
So spread the news — FFOX is thin again!
A Sidenote on Bug Filing
Maybe it’s all the beta testing I’ve done over the years, but I come from the “don’t accept sub-optimal behavior” camp. If something in a browser doesn’t behave as expected, I believe it’s more productive for the Web and my end result to file a bug and help get it fixed.
For those of you that haven’t yet filed a bug or made a feature request for a browser, I’d like to offer a few suggestions I’ve found helpful:
- Be very clear in your initial report. Use the most accurate terms you can to illustrate what causes the bug (does it have a trigger, can it be affected by other interactions, etc). Create one or two simple demos that illustrate the bug so the engineers can test it more easily.
- Remember that you’re dealing with people—engineers have feelings (I swear, they do!). Yelling at them, in general, gets you no where fast. Clarity and politeness are the order of the day.
- Engineers are dealing with massive amounts of work and they have to prioritize. If they feel your bug is a small edge case, it will receive a lower priority. If your bug is one that affects a myriad of people, but the engineers don’t understand that, rally the troops to come vote for it and comment on it. Have them show more examples. It really makes a difference in helping them prioritize.
- Stay with your bug. Keep an eye on it. Provide more examples where needed. This is your baby, it’s your responsibility to see it delivered to the masses. It’s easy for it to accidentally get stuck in limbo where one engineer has worked on it and is waiting for another engineer to weigh in. But he’s working on other things and doesn’t know the first engineer is waiting, and — well, you get the picture. The occasional little ping or tickle doesn’t hurt.
- Once the bug is fixed, you may be the one that has to let people know. Don’t count on release notes and the browser’s dev center. It can be missed in the mass of things that occur in a release.
BTW, I have this other outline bug I’d love to see fixed. It’s been around for over three years. It could sure use your votes. ![]()