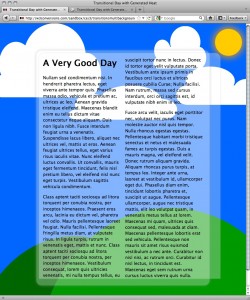
Last night, I was getting a file ready to share with Estelle Weyl, one of my co-presenters for our CSS3 workshop at SXSW11. The page was a silly little demo that used media queries, multiple backgrounds, transitions, generated content, multi-column layout and, well, a unicorn.
 I had only viewed the file in Chrome since that’s the browser I used during the demo. Since we were putting it online where people could look at the code, I decided to take a peek in other browsers. Oddly enough, Firefox seems to be hacking a hairball on the multi-column layout with generated content (I’ve tested in both FFOX 4.1 and Aurora with the same result).
I had only viewed the file in Chrome since that’s the browser I used during the demo. Since we were putting it online where people could look at the code, I decided to take a peek in other browsers. Oddly enough, Firefox seems to be hacking a hairball on the multi-column layout with generated content (I’ve tested in both FFOX 4.1 and Aurora with the same result).
The generated content (.container:before) creates the layered look of the main .container div to avoid any extra, non-semantic wrappers. The bug is not triggered when the generated content is removed (either by removing the position: relative from .container—the parent to the generated content, or by removing it altogether). And it seems to have something to do with the values in the top, right, bottom, left properties of the generated content (it’s protruding on the right and tall enough that you can’t see the rounded bottom corners). My guess is that FFOX is somehow adding actual pixels to the box model (width and height), but I’ve no clue why it would.
UPDATE 5/5/11:
Thanks to Oli Studholme who identified the padding on the .container as one of the bug’s triggers. I’ve added another demo with the padding removed and filed a bug with Mozilla. If anyone identifies another piece of the bug puzzle, please post it in the comments or on the bug report.
